
这里我使用的是更纱黑体等距不带连字符的版本,如果 ROM 存储空间比较紧张,建议对字体进行适当的裁剪,否则原版字体文件都有 22.5MB 了。
方法
在 OpenWRT 的 /www/luci-static/resources/ 路径下创建相应的文件。
/www/luci-static/resources/
- /resources/custom_style.css
- /fonts/SarasaFixedSC-Regular.ttf
- /preload/custom_css_loader.js文件介绍
- custom_css_loader.js 用于加载 CSS 文件到 OpenWRT。
- custom_style.css 用于 CSS 样式。
- fonts 目录用于存放字体文件。
custom_css_loader.js 范例
'use strict';
'require baseclass';
return baseclass.extend({
__init__: function() {
document.querySelector('head').appendChild(E('link', {
rel: 'stylesheet',
href: L.resource('custom_style.css')
}));
}
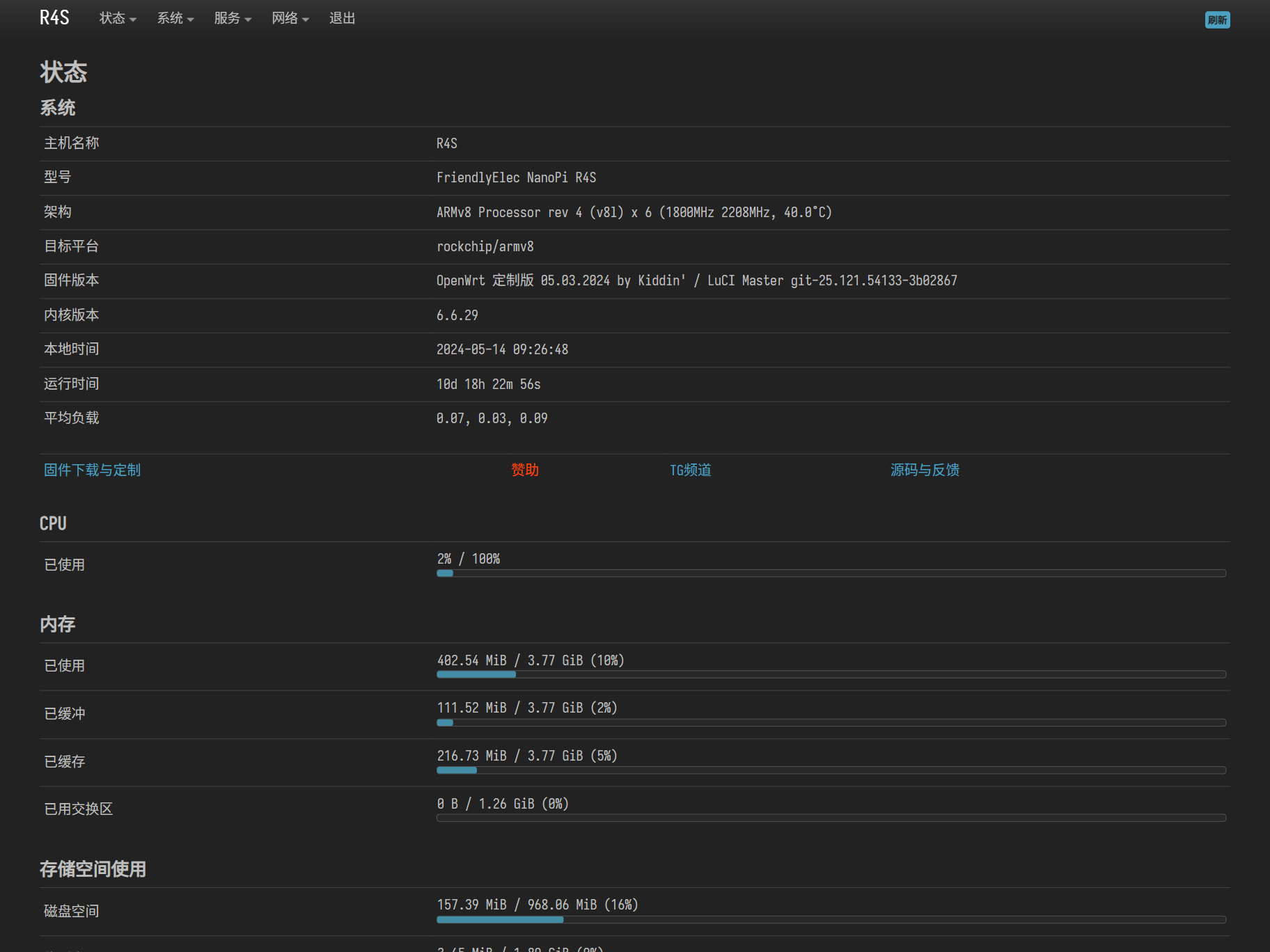
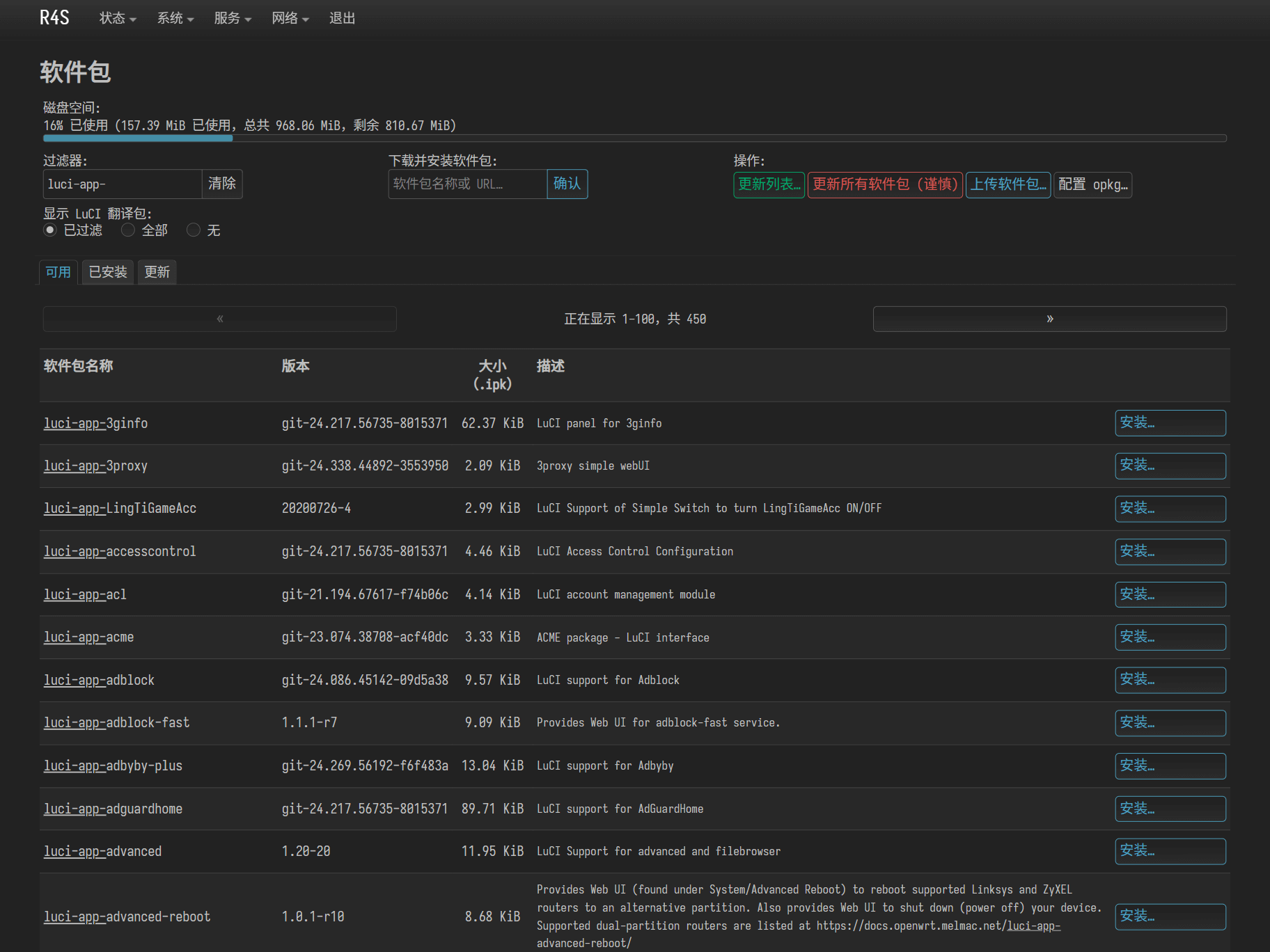
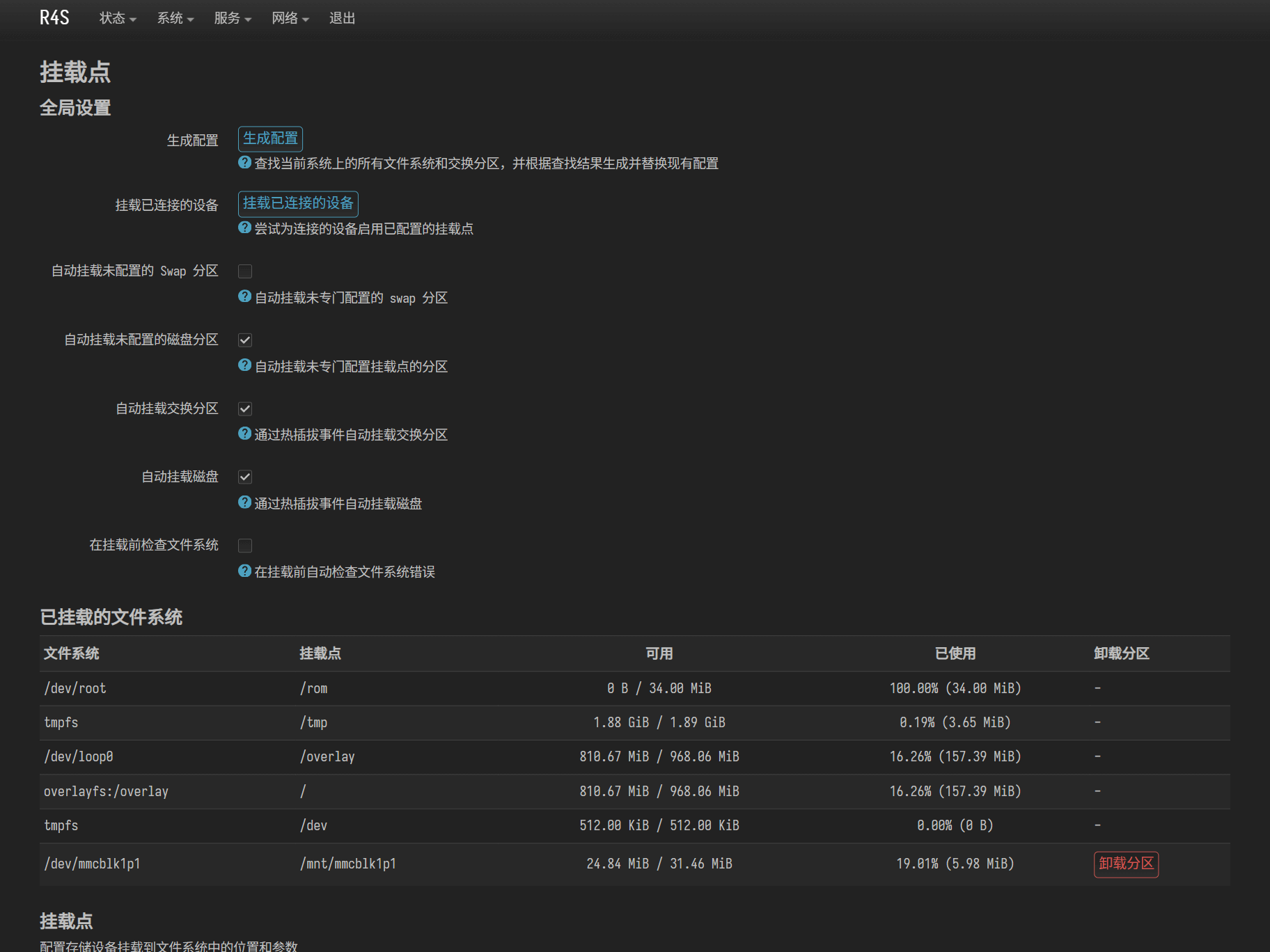
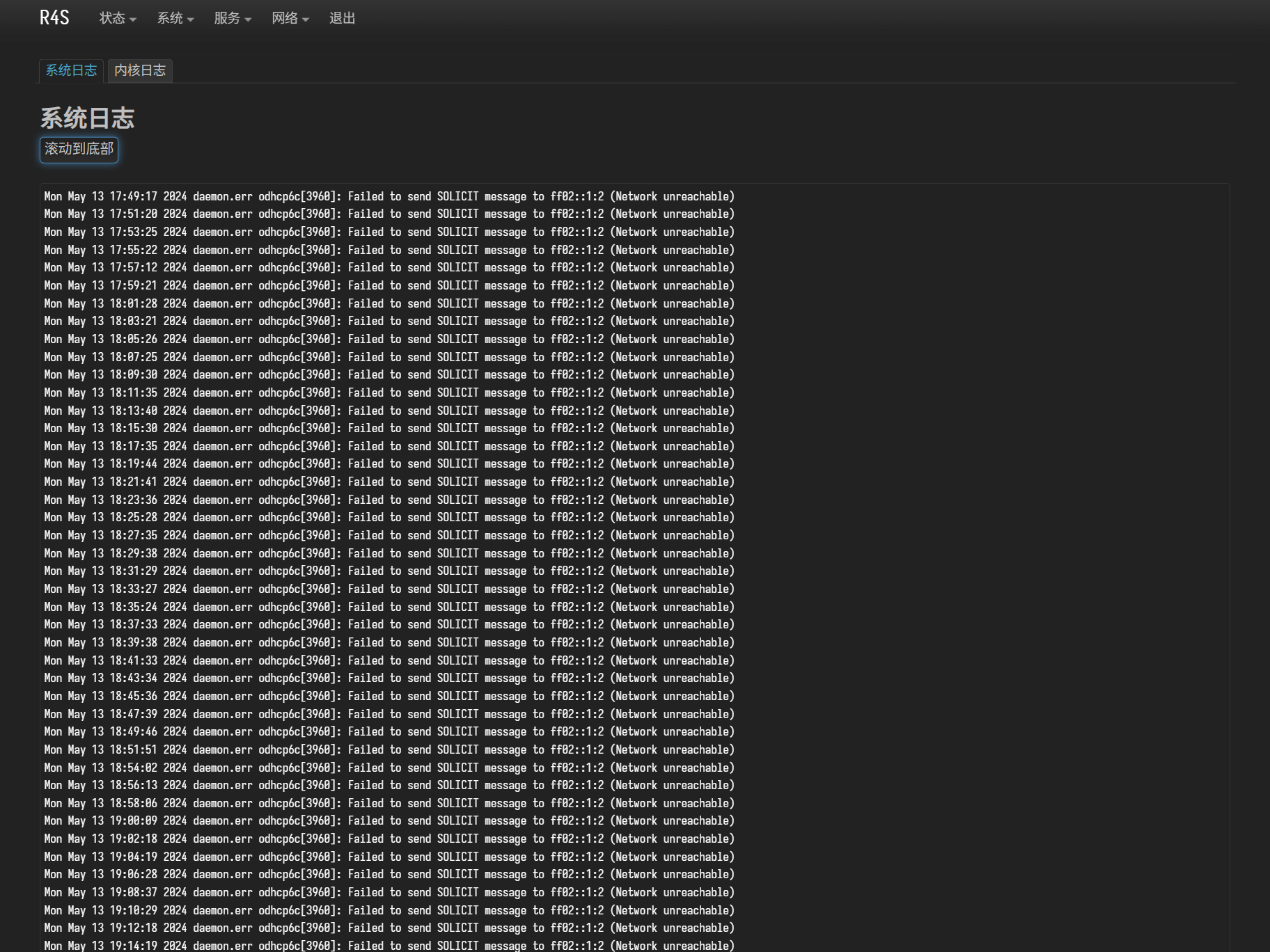
});自用效果预览
除了引入字体以外,还对某插件列表样式进行了优化,让页面显示更加合理紧凑。




如果有兴趣使用我的同款样式,可以🥤请我喝一瓶营养快线 。

发表回复